|
�P�@�y�[�W�̃^�C�g��
�@�@�����\�t�g�͂܂��^�C�g�����珇�ɖ{���ւƓǂݏグ���邽�߁A���̃y�[�W�̓��e���e�Ղɂ킩��悤�ȃ^�C�g����t����B
�@�y�ǂ���z
�@�@�u�l�ށE���C�Z���^�[�i�g�b�v�j�v
�@�@�u���p���@�P�v�A�u���p���@�Q�v
�@�y������z
�@�@�u�悤�����v
�@�@�u�P�v�A�u�Q�v
�Q�@�t���[���ɂ���
�@�@�t���[���𑽗p����ƁA�����\�t�g���ǂ��̃t���[����ǂݏグ�Ă���̂�������Ȃ��Ȃ��Ă��܂����߁A�ɗ̓t���[���̎g�p�͔�����B
�R�@�����ݒ�
�@�@�u���E�U���ɂ�镶���傫���̒�����L���Ȃ��̂Ƃ��邽�߂ɁA�����͑��Βl�Ƃ���B
�S�@�������s�ƃX�y�[�X�̑}���ɂ���
�@�@��̌��̊Ԃɋ������s�A�X�y�[�X�������Ă���Ɖ����\�t�g�Ő���ɓǂݏグ���Ȃ��̂ŁA�������s������ꍇ�́A���߂ȂNj��̗ǂ��Ƃ���œ����B�܂��A��̌��̊Ԃɕs�K�v�ȃX�y�[�X�����Ȃ��B
�@�y�ʏ�z
�@�@�g����h�@���ǂݏグ�@�u������v��
�@�y�r���ɋ������s���������ꍇ�z
�@�@�g��
�@�@�@���h�@���ǂݏグ�@�u���Ɓ@���ˁv��
�@�y�r���ɃX�y�[�X���������ꍇ�z
�@�@�g��@���h�@���ǂݏグ�@�u���Ɓ@���ˁv��
�T�@�L���ɂ���
�@�i�P�j�@�����\�t�g�ɂ���Ắ��A�{�A�|�A���A�^�Ȃǂ̐}�`�����A�L�������͓ǂݔ����邱�Ƃ�����̂ŁA�Ȃ�ׂ��g�p���Ȃ��B
�@�@�y��P�z�@�u�`�v
�@�@�@���͂�`�I�@���ǂݏグ�u���͂悩��v��
�@�@�y��Q�z�@�u���v
�@�@�@���@���ǂݏグ�u����v��
�@�@�@�R���@�@���ǂݏグ�u����ρ[����Ɓv��
�@�@�y��R�z�@�u�|�v�A�u�^�v
�@�@�@�P�|�P�O�@���ǂݏグ�u�����̂�������v��
�@�@�@�Q�^�T�@�@���ǂݏグ�u�ɂ��v��
�@�i�Q�j�@�Z�A�~��P�ƂŎg�p����Ɖ����\�t�g�ł�����Ɠǂݏグ���Ȃ����Ƃ�����̂ŁA���̐�����������悤�ɂ���B
�@�@�y�ǂ���z�@�Z�i����j
�@�@�@�@�@�@�@�@�@�~�i�Ȃ��j
�@�@�y������z�@�Z
�@�@�@�@�@�@�@�@�@�~
�U�@�@��ˑ�����
�@�@�n�r��t�H���g�̎�ނɂ���Đ������\������Ȃ����Ƃ����邽�߁A�@��ˑ������͂Ȃ�ׂ��g�p���Ȃ��B
�y�@��ˑ������̗�z
�@�@�@�A�A�A�T�A�U�A���A���A�E�E�E
�V�@�p�P��
�@�@�S�đ啶���̏ꍇ�A�A���t�@�x�b�g�œǂݏグ���邽�߁A�����Ƃ��đS�ď������ŕ\�����邩�A�擪�̈ꕶ���̂ݑ啶���ɂ���B
�@�y��z�@rain�@�@���ǂݏグ�u���C���v��
�@�@�@�@�@Rain�@�@���ǂݏグ�u���C���v��
�@�@�@�@�@RAIN�@���ǂݏグ�u�A�[���G�[�A�C�G�k�v��
�W�@��������
�@�@���������͉����\�t�g�ł͓ǂݏグ���Ȃ��̂ŁA��������������ꍇ�͍H�v����B
�@�y�ǂ���z
�@�@��Q�ҕ������i�����j���ǂݏグ�u���傤��������Ԃ������������������Ƃ���v��
�@�y������z
�@�@��Q�ҕ������@�@�@�@���ǂݏグ�u���傤��������Ԃ����v
�X�@�����N�ݒ肵���e�L�X�g�E�摜�ɂ���
�@�@�����N�ݒ肵���e�L�X�g�̕�����������������摜���������ƁA��Ȃǂɏ�Q���������l�ɂƂ��ăN���b�N����̂�����Ȃ��Ă��܂��B�܂��A�����N�ݒ肵���e�L�X�g�E�摜���������݂��A���̊Ԋu�������ƁA���܂��N���b�N�ł��Ȃ��B
�@���@��F�e�L�X�g�𑝂₷
�@�@�@�@�@�@�@�摜��傫������
�@�@�@�@�@�@�@�e�L�X�g�E�摜�̊Ԋu���L����
�@�y�ǂ���z�@�����Na�@�@�@�����Nb�@�@�@�����Nc
�@�y������z�@a b c
�P�O�@�摜�̑}���ɂ���
�@�@�摜�͉����\�t�g�ɑΉ����Ă��Ȃ����߁A�`���������ł��̉摜�̐�����������悤�ɂ���B
 �`���������ɉ�������� �`���������ɉ��������
�y�ǂ���z�@����̐�
�y������z�@����ɍs���܂���
�@
�@
�P�P�@�\�̍쐬�ɂ���
�@�@�\�����������ꍇ�A�����\�t�g�ł͈ꕔ��ǂݔ���Ă��܂����Ƃ����邽�߁A�ɗ̓Z���̌����͂��Ȃ��B�܂��A�ǂݏグ���ɒ��ӂ��ĕ\���쐬���邱�ƁB
���ԍ��̏��ɓǂݏグ����
�P�Q�@�f�[�^�t�@�C���̌f�ڂɂ���
�@�@�N�ł������邽�߂ɁA�Ȃ�ׂ��L���\�t�g�i�v�������A�ꑾ�Y�Ȃǁj���Ȃ��Ă�������悤�ɂ���B
�@�@���@�o�c�e�t�@�C���͂`���������@�q�����������V�D�O�ȏ�̊��ł`���������@�q�����������ォ�特���ɂ��ǂݏグ���\�B
�P�R�@�f�[�^�t�@�C���̕ϊ��ɂ���
�@�@�v�������\�t�g����f�[�^�t�@�C�����v�����y�[�W�ɂ��̂܂ܕϊ�����Ɨ]�v�ȃ^�O���t���Ă��܂����߁A�ꑾ�Y�Ɉ�x�ϊ����Ă���X�ɂv�����y�[�W�ɕϊ����铙�̍H�v������B
�P�S�@�g�p����F�ɂ���
�@�@�F�o�ɏ�Q�̂�����̂��߂ɐF�Â������ɂ��Ĕz������B
�@�@���@��F�ԂƗ̑g�ݍ��킹�A���F�Ɖ��̑g�ݍ��킹�Ȃǂ������B
�@�@�@�@�@�@�@�@�w�i�ƕ����̃R���g���X�g���͂����肵�����̂ɂ���B
�P�T �@���̎����Đ��ɂ���
�@�@�����\�t�g���g�p���Ă���ꍇ�A�����\�t�g�̉��ƍ������Ď������̃y�[�W�̓��e��������Ȃ��Ƃ�����ԂɂȂ��Ă��܂����߁A���̎����Đ��͔�����B
�P�U�@���������̓_�łɂ���
�@�@���̖��łɂ���Č��������U�����邱�Ƃ����邽�߁A�g�p���Ȃ��B�ǂ����Ă��g�p����ꍇ�́A���ł���͈͂��ɗ͏��������A�P�b�ԂɂQ��ȏ㖾�ł��Ȃ��悤�ɂ���ƂƂ��ɁA�ʓx�̍����Ԃ̖��ŋy�уR���g���X�g�̋����F�̉�ʂ̔��]�������B
�P�V�@�����I�Ƀy�[�W���ړ����Ȃ�
�@�@���Ԃ����Ǝ����I�Ƀy�[�W���ړ�����ݒ肪����Ă���ꍇ�A���p�҂��y�[�W�̓��e��ǂ�ł���r���ŕʂ̃y�[�W�Ɉڂ��Ă��܂��A�������Ă��܂����߁A�����I�Ƀy�[�W���ړ����Ȃ��B
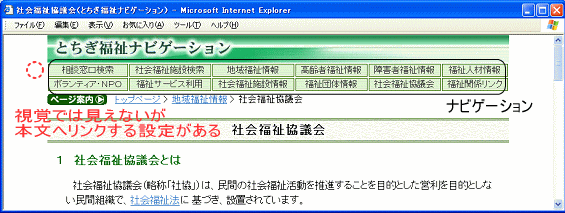
�P�W�@�i�r�Q�[�V������ǂݔ�������N��ݒ肷��
�@�@�i�r�Q�[�V�������y�[�W�̐擪�ɐݒ肵�Ă���ꍇ�A�����\�t�g�͐V�����y�[�W�Ɉڂ邽�тɃi�r�Q�[�V�������ǂݏグ�A�{����ǂݏグ��܂łɎ��Ԃ��������Ă��܂��B���̂��߁A�i�r�Q�[�V�����̑O�ɖ{���֓ǂݔ�������N��ݒ肷��B

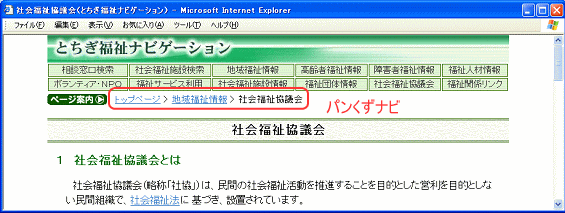
�P�X�@�p�������i�r��ݒ肷��
�@�@���p�҂��T�C�g�S�̂̂ǂ��̃y�[�W�����Ă��邩������悤�Ƀp�������i�r��ݒ肷��B

|